WooCommerce Upload Files 88.0
Recently Updated
100% Original Product & Well Documented
♥ Loved by Many!
1 sale

GPL License
Original price was: $25.00.$3.99Current price is: $3.99.
- Verified from VirusTotal
- 100% Original Product and Virus Free.
- Free New Version Lifetime On Single Purchase.
- Unlimited Website Usage
- Price is in US dollars and included tax
Sale will end soon

SSL Secured Checkout





Verified From
![]()
![]()
- Products Are Purchased and Downloaded From Original Authors.
- The File is 100% Completely Untouched and Unmodified.
- Last Update: 04.Oct.2025
- Version: 88.0

Premium Membership
Download this product for FREE and also gain access to 5,000+ premium themes and plugins.

Secure Transaction
Your transaction is secure with the Stripe. One of the famous payment gateway
Virus Free
Our all items on our website are Virus free and tested with "McAfee Secure"
Timely Update
After publishing the new update from author we upload the latest file on our website
Product Description and Reviews
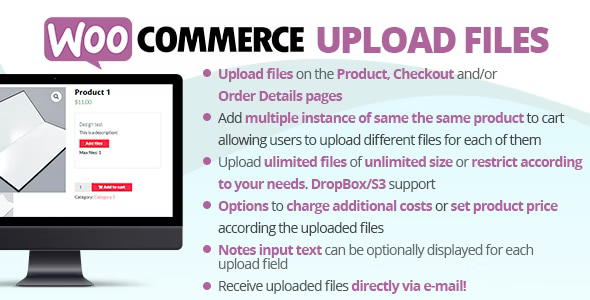
WooCommerce Upload Files Latest Version
This is a GPL-distributed version of . No official support. Clean, secure, and legally redistributed under the GPL license.
Upload any file of any size from the product, cart, checkout, thank you, and/or order details pages! Preview images, add additional costs, fees, and many more options!
LIVE DEMO (PLEASE REPORT IF NOT WORKING)
URL: https://www.codecanyon.eu/wcuf/wp-admin/
user: demo
pass: demo
WooCommerce Upload Files – HOW DOES IT WORK?
The customer will be able to upload one or more files from the Product page, Order Detail page, and/or during the checkout process according to the purchased items …all done using visual progress bars! All the uploads will be bounded to the order and optionally to specific products
Shop admin will find these uploads directly on the backend Order detail page or as an optional feature they can be sent to the shop admin email address.
Note: The plugin supports only native WooCommerce product types (simple and variable), it doesn’t have any support for custom product types implemented by 3rd party plugins.
Note: The plugin, like WordPress, requires a minimum 5.6 PHP version.
HOW TO CONFIGURE?
It’s very simple! To configure a new upload field go to the Upload files Configurator menu and add a new Upload field.
Once created, the admin has just to configure in which page the field has to be displayed (Product, Cart, Checkout, Order details) and configures its “visibility” according to the filtering criteria (enabled/disabled for specific products, categories, or every item).
This will create one upload field for every matching product (and optionally for every variant according to some restrictions in the case of the Product page) displayed in the selected pages!
Furthermore, for more deep customization, is also possible to specify some other options like:
- Field title
- HTML/CSS description
- HTML/CSS text showed after the upload has been completed (it’s also possible to use some special shortcodes to display file list with image/audio preview)
- max uploadable file size
- max and min images width, height, and DPI (works only if uploaded files are jpg/png. DPI data is read from image EXIF. If it has not a valid EXIF data the upload won’t be permitted)
- allowed file types
- email notifications
- enable multiple files upload per single field
- …and much more!
SECURE LINKS
You can optionally enable the option to use secure links. In this way, file links will be masked and access will be granted only to the shop admin and the customer that owns the file. Note, however, that the direct link to the file will be still accessible by anyone in the case of cloud storage service. In case of guest customers checkout, the file will be still accessible to anyone even if using the masked URLs.
DROPBOX SUPPORT AND AMAZON S3
WCF now allows you to save uploaded files on your DropBox or Amazon S3 account!
Once enabled the special option on the plugin Options menu, whenever an order is placed at the checkout (or when the customer saves the uploads in the Order page), all the temporary uploaded files will be moved from the server to your DropBox/S3 account!
The plugin will create a folder in your DropBox account under Applications -> WooCommerce Upload Files -> site_name -> {order_id} where files will be saved. In case the upload is bounded to the product, you will find an additional subdirectory product_id-variation_id.
In case of connection errors with DropBox…do not worry! Files will be normally kept on a local server and you will be normally able to manage them via the order details page! You will receive a notification email reporting errors details.
NOTE: Keep in mind that temporary files are still saved on your local server, they will be deleted once moved to DropBox. Make sure that the max_execution_time (script max execution time) PHP setting is properly configured, otherwise, the File move process from server to DropBox may fail in case of big file handling.


































Reviews
There are no reviews yet