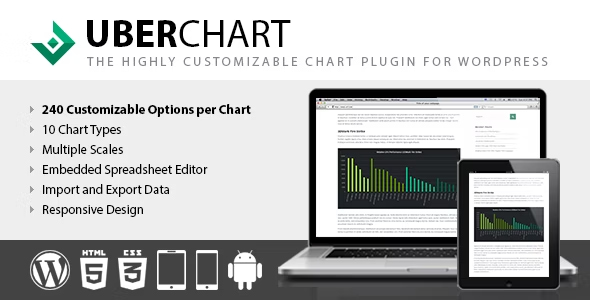
UberChart – WordPress Chart Plugin 1.35
Recently Updated
100% Original Product & Well Documented
♥ Loved by Many!
1 sale

GPL License
Original price was: $39.00.$3.99Current price is: $3.99.
- Verified from VirusTotal
- 100% Original Product and Virus Free.
- Free New Version Lifetime On Single Purchase.
- Unlimited Website Usage
- Price is in US dollars and included tax
Sale will end soon

SSL Secured Checkout





Verified From
![]()
![]()
- Products Are Purchased and Downloaded From Original Authors.
- The File is 100% Completely Untouched and Unmodified.
- Last Update: 22.July.2025
- Version: 1.35

Premium Membership
Download this product for FREE and also gain access to 5,000+ premium themes and plugins.

Secure Transaction
Your transaction is secure with the Stripe. One of the famous payment gateway
Virus Free
Our all items on our website are Virus free and tested with "McAfee Secure"
Timely Update
After publishing the new update from author we upload the latest file on our website
Product Description and Reviews
UberChart Latest Version
This is a GPL-distributed version. No official support. Clean, secure, and legally redistributed under the GPL license.
UberChart is an advanced WordPress Chart Plugin that gives you the ability to create a great variety of charts with exceptional customizability. With a total of 240 options per chart and 30 options per dataset, you will always be able to create exactly the chart you need.
Create your perfect chart with UBerChart Plugin
The available chart types are:
- Line Charts
- Area Charts
- Bar Charts
- Horizontal Bar Charts
- Pie Charts
- Doughnut Charts
- Radar Charts
- Polar Area Charts
- Scatter Charts
- Bubble Charts
After you select the chart type you can start with the customization, check out this screenshot of the Charts Menu with all the sections opened to have an idea of the extremely high number of available options.
GENERAL OPTIONS
These options are used to define the general behavior of the chart and the aspect of some of the elements of the chart (datasets and scales have their own customization options, see the specific sections for details), for example, you can:
- Set the chart size, margin and background-color
- Enable or disable the responsiveness of the chart
- Select the speed and the type of animation
- Set size, color, font family, font style, and position of the chart title
- Set size, color, font family, font style, and position of the text in the chart legend
- Set the style of the tooltips
DATASETS CUSTOMIZATION
You are free to decide how each dataset of the chart should appear, for example, you can:
- Define the bezier curve tension of each line, this allows you to represent straight or curved lines
- Define the width of each line, create dashed lines with custom gaps and also select the lineup and line join canvas properties of each line
- Set the point style of each point (circle, triangle, rectangle, cross, line, star, dash, and more)
- Select how each point should react when hovered, for example, you can define the exact radius that reacts to the hover mouse event
- Set the radius, the border, and the background color of each point or bubble (in both hover and default status)
- Set the background and border color of every single bar displayed in a bar chart (in both hover and default status)
- Set the background and border color of each arc displayed in a Polar Area, Pie, or Doughnut chart (in both hover and default status)



































Reviews
There are no reviews yet