Jetsloth Gravity Forms Image Choices 1.4.26

Recently Updated

100% Original Product & Well Documented

GPL License
Original price was: $49.00.$3.99Current price is: $3.99.
- Verified from VirusTotal
- 100% Original Product and Virus Free.
- Free New Version Lifetime On Single Purchase.
- Unlimited Website Usage
- Price is in US dollars and included tax
Sale will end soon

Verified From
![]()
![]()
- Products Are Purchased and Downloaded From Original Authors.
- The File is 100% Completely Untouched and Unmodified.
- Last Update: 23.July.2024
- Version: 1.4.26




Premium Membership
Download this product for FREE and also gain access to 5,000+ premium themes and plugins.

Secure Transaction
Your transaction is secure with the Stripe. One of the famous payment gateway
Virus Free
Our all items on our website are Virus free and tested with "McAfee Secure"
Timely Update
After publishing the new update from author we upload the latest file on our website
Product Description and Reviews
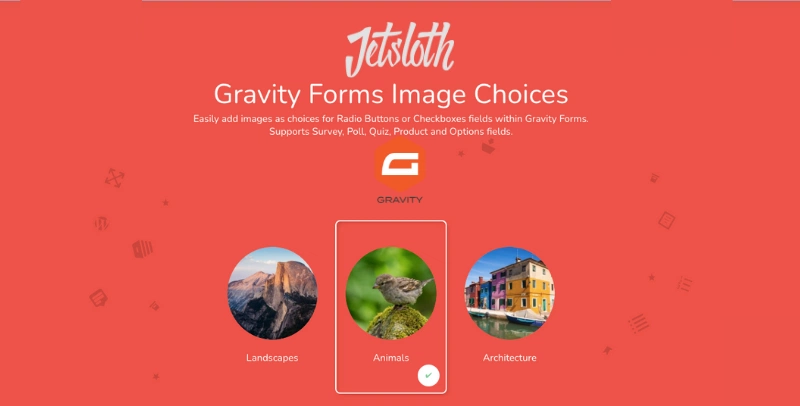
Jetsloth Gravity Forms Image Choices
Add images to your checkbox or radio fields
Rather than a thousand words in your radio button or checkbox labels, just insert an image.
It’s dead simple with Gravity Forms Image Choices – enable images in the field, browse the media library and insert your selection.
No more HTML in your Jetsloth Gravity Forms Image Choices
Until now, the only way to really get images into radio buttons and checkbox options were to add HTML markup into the labels. This process is less than ideal – find the image you want, copy the full URL, edit the form field, add your image element markup and paste in the src value.
With Gravity Forms Image Choices you get familiar WordPress UI and browsing of the media library to select and insert your image. And it’s kept separate from your label text.
NEW
Image Lightbox options
You asked for it, and we delivered. We’ve now implemented the ability for users to lightbox their image choices images for a better viewing experience. Simple click the zoom icon to see the image in a lightbox. See how here.
Polls, surveys & quiz fields
Gravity Forms Image Choices works with the Poll field, Survey field and Quiz field when set to Radio Buttons or Checkboxes. Easily present options like voting on images or artwork.
Top Selling
Jetsloth Gravity Forms Image Choices
Add images to your checkbox or radio fields
Rather than a thousand words in your radio button or checkbox labels, just insert an image.
It’s dead simple with Gravity Forms Image Choices – enable images in the field, browse the media library and insert your selection.
No more HTML in your Jetsloth Gravity Forms Image Choices
Until now, the only way to really get images into radio buttons and checkbox options were to add HTML markup into the labels. This process is less than ideal – find the image you want, copy the full URL, edit the form field, add your image element markup and paste in the src value.
With Gravity Forms Image Choices you get familiar WordPress UI and browsing of the media library to select and insert your image. And it’s kept separate from your label text.
NEW
Image Lightbox options
You asked for it, and we delivered. We’ve now implemented the ability for users to lightbox their image choices images for a better viewing experience. Simple click the zoom icon to see the image in a lightbox. See how here.
Polls, surveys & quiz fields
Gravity Forms Image Choices works with the Poll field, Survey field and Quiz field when set to Radio Buttons or Checkboxes. Easily present options like voting on images or artwork.









































Very useful
Very well worth the money.
The product is firmly packed.